
WordPressの便利な機能ギャラリー
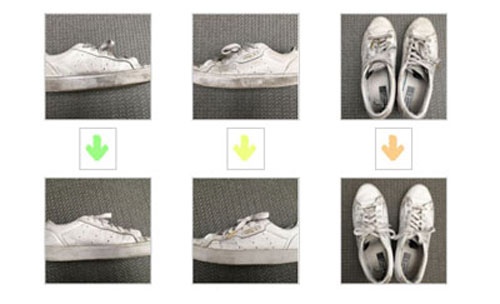
複数の画像を好きな列数で並べることができる便利な機能のギャラリー。そこまで頻繁に使うことはないのですが、思い通りにさくさく設定できるので助かります。私はSTINGER PLUS2というテーマを使っています。以前はギャラリーを利用しても画像にグレーの枠がつかなかったと思うのですが、先日使ってみたらグレーの枠が出てきていました。写真だけなら枠があるままでもよかったのですが、今回は矢印のイラスト画像も使っているので見栄えがあまりよくありません。

ググると解決方法が3つありました。
- function.phpにコードを追記
- style.cssを修正
- wp-include>media.phpを修正
見つけられたのは以上の3つのやり方です、3つ目のwp-includeの中のmedia.phpファイルの修正はNG、編集しない方がいいという情報があり、けっこうおおもとになるファイルでもあるのであまりおすすめしません。実際にエラーが出る場合もあるようです。
そして利用しているテーマによって修正箇所が違ってくるようです。私が利用しているテーマはSTINGER PLUS2ですが、style.cssを修正してもギャラリーの枠は消えませんでした。
枠のデザインによって修正箇所が違う?
いろいろな記事を調べていると枠のデザインが2種類あることに気づきました。私が使っているSTINGER PLUS2だと枠の太さが2pxで画像と枠のすきまがありません。そして2番目の方法のfunction.phpにコードを追記することで枠を消すことができました。
画像と枠の間に隙間がない場合 → function.phpにコードを追記で解決

もうひとつのデザインが枠の太さが1pxで画像と枠のあいだに6pxのすきまがあるタイプです。こちらだと1番目の方法のstyle.cssを修正で解決すると思われます。できなかったらすみません。実際に試すことができたらいいんですが…
画像と枠の間に隙間がある場合 → style.cssを修正で解決(多分)

function.phpにコードを追記する方法
WordPressのダッシュボード(管理画面)の外観>テーマエディターへ入り、function.phpファイルを選択し4行のコードを追記します。著作権の関係で直にコードを載せられないため参考にさせていただいた記事からご確認ください。
コードはこちらから↓↓↓
解決WordPressのギャラリー画像のグレーの枠線を非表示にする方法【カスタマイズ】
WordPressに備わっている「ギャラリー画像」機能ですが、デフォルトでは画像にグレーの枠線がデザインされています。この枠線を非表示する方法をご紹介します。プラグインは使用せず、functions.phpにたったの4行を追加するだけで解決できます。枠線のみではなく、その他のデザインカスタマイズにも応用可能です。解説有。
style.cssの修正方法
WordPressのダッシュボード(管理画面)の外観>テーマエディターへ入りstyle.cssファイルを選択し、修正する箇所を検索する。1行目(どこでもいい、なるべく上の行)とかにカーソルを置いてCtrl+Fを押す。検索窓にImage bordersと入力し検索。
/*Image borders*/の記述の少し下にあるこちらの記述を編集します。
- border: 1px solid #ddd;
- padding: 6px;
一行目はborder: 1px solid #ccc ; の記述の場合もあるようです。
もともとの記述は消さず2行まとめて/**/で囲み、コードとして認識されないようにして新しく記述するのがおすすめです。
- /*border: 1px solid #ddd;
- padding: 6px;*/
- border: none;
- padding: none;
出典:http://hwbase.com/archives/1783
https://wordpress.bia.jp/?p=924
まとめ
実際にいじったわけではないので画像と枠に隙間があるタイプのギャラリーが上記の方法で解決できるか保証はできないのが申し訳ないです。もしかしたらテーマによってはまた別の枠のタイプもあるかもしれません。その場合は記事のプレビュー画面を表示し右クリックして検証を選択します。新しく出た画面の左上にカーソルのような矢印のアイコンがあるのでそちらを一度クリックし、プレビュー画面のギャラリー部分にカーソルをあてるとその部分のコードが表示されるのでそのコードの編集方法を調べると問題が解決できると思います。どちらのやり方も子テーマを使っていなければアップデート後に再度設定しなければいけなくなるかもしれません。