
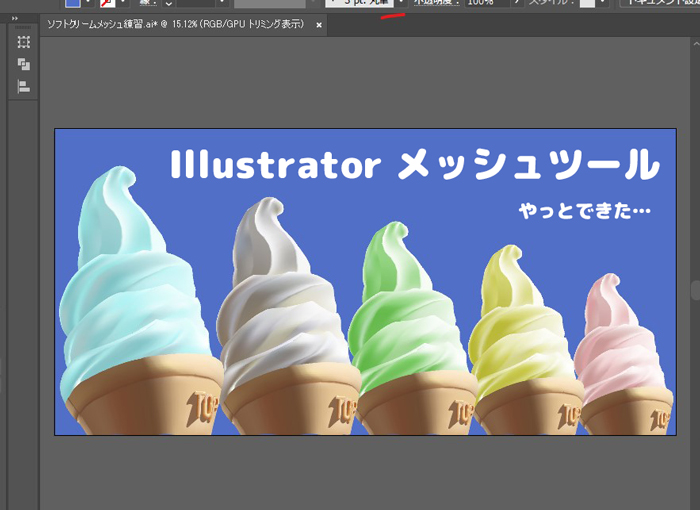
一度挫折したメッシュツール、やっと使えるようになりました
初めてメッシュツールに挑戦したときにこちらのサイトを参考にしたのですが、メッシュの輪郭を整えるのにハンドルをうまく調整できず心が折れてしばらく放置していました。時間はかかりましたがなんとか形にすることができました。
表現の幅を広げる、Illustrator”メッシュツール” | Swings
こんにちは、アシスタントデザイナーの柴藤です。 弊社では週に一回、Adobeのアプリケーションの使い方や、文字、デッサンなどのデザインに関する勉強会を行います。 みなさんはIllustratorの”メッシュツール”を使ったことはありますか?先日、私が勉強会で知って夢中になったものが、写真のように立体的な絵が描ける”メッシュツール”です。今回はそんなメッシュツ
長方形のメッシュから画像の輪郭に沿わせていく
以前ある別のサイトを参考にしてぶたの貯金箱の画像をメッシュツールでつくってみたときは、はじめにペンツールで輪郭を描きその後にメッシュを入れていくという行程でした。
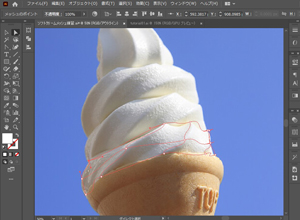
今回のサイトは、先に長方形のメッシュをつくり必要に応じて伸ばしたり縮めたりして輪郭をつくっていくやり方をしていました。

サイトに忠実に作っていきましたが、上の画像で上・下段とも4列の長方形がトレース後に上段3列下段4列になっていて初っ端からちょっと混乱しました

結局どうなっているのかわからず、むりやり上段の右の四角を潰すかたちにしました。アンカーポイントが密集してて汚ならしい仕上がりになっていますwww
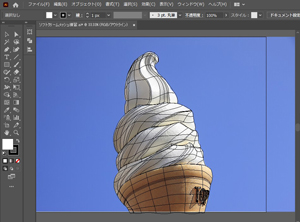
挫折したのがここの行程でした。輪郭を整えるのにハンドルを動かしますがその時にいつもダイレクト選択ツールと「Altキー」で作業していました。メッシュを構成するアンカーポイントのハンドルをこのやり方で動かすとハンドルが両方動いてしまいます。Altキーを押すタイミングが間違っていたのかと思っていたりしましましたがこのとき使うツールはペンツールボタンを長押しで出てくるアンカーポイントツールでした。これがわかるまですごく時間がかかってしまいました。

問題は解決はしましたがメッシュを最後まで作るのはかなり時間がかかってしまいました。特にコーンのアルファベット部分が難しかったです。「T」は割と簡単でしたが「O」「P」は長方形から伸ばして曲げて…の作業がなかなか進みませんでした。
色をつけていく
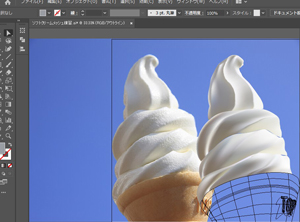
土台ができたのでいよいよ色をつけていきます!メッシュ作成作業はちまちま地味作業でしたが色付けはクリックだけの簡単作業なので楽しくてさくさく進みました。ですがやっぱり色付けも難しかったです。スポイトツールで色を採るとき「SHIFTキー」を押すのを忘れていてgoogle先生のお世話になりました、いつもありがとうございます。

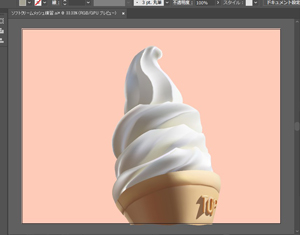
クリーム部分が終わったところです。もっと練習したら完全に再現できたりするんでしょうか…。微妙な部分もありますがこのままコーン部分に進みます。

コーンのアルファベット部分が小さいので拡大縮小するのが地味に大変でした。輪郭が切れているところも少し修正してバニラ味のソフトクリームが完成しました!色はなんとか付けられましたができればアイスクリームの小さい氷のつぶつぶやコーンのざらざら感も表現できるようになれたらいいなぁ。
色を変えていく
「オブジェクトの再配色」でクリーム部分だけを別の色にしていきます。

うまくできなかった部分もありましたが、心が折れて永遠に放置したままにならなかったのでよしとします。また違う画像をトレースしてコツをつかんで上達していきたいです!あともうちょっと速くできるように練習していきたいです。