グラデーションメッシュに挑戦!!
トライ&エラーを繰り返し、心が折れながらも少しずつ練習してきたAdobe illustratorですが、やっとペンツールで思い通りの線が描けるようになったのでグラデーションメッシュに挑戦です!!
始めはこちらのページを参考にしましたが難しすぎたので、次回の課題にします…。
表現の幅を広げる、Illustrator”メッシュツール” | Swings
こんにちは、アシスタントデザイナーの柴藤です。 弊社では週に一回、Adobeのアプリケーションの使い方や、文字、デッサンなどのデザインに関する勉強会を行います。 みなさんはIllustratorの”メッシュツール”を使ったことはありますか?先日、私が勉強会で知って夢中になったものが、写真のように立体的な絵が描ける”メッシュツール”です。今回はそんなメッシュツ
↓↓↓ 今回はこちらを参考にさせて頂きました。↓↓↓
こちらのぶたさんをトレースしていきます。
まずは基本練習

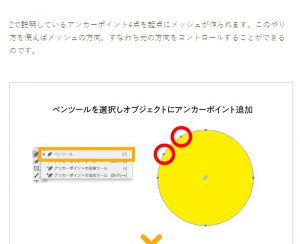
本題にとりかかりたいところですが、ちゃんと基礎から練習していきます。正円を描き、アンカーポイントを追加して複数のアンカーポイントを選択してからメッシュツールでクリックしていくやり方のようです。
クリックする場所によって全然違うメッシュになってまいましたが、チュートリアルの赤丸に忠実にクリックするとうまくいきました。
いよいよぶたさんをトレース

このかわいい子をペンツールで輪郭から描いていきます。
ペンツールの練習はこちらの記事で紹介しているサイトがわかりやすくておすすめです。ゲーム感覚で練習できます。

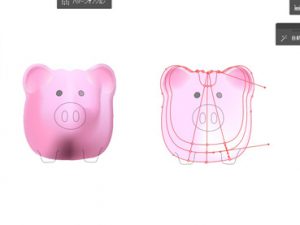
輪郭ができました! さきほど練習した方法でメッシュをつくって見本の写真からスポイトツールで色をとっていきます。

次に耳の部分をつくっていきます。なかなか見本通りのメッシュにならなくて苦戦しましたが、何度もやりなおして見本と同じものをつくることができました!

耳の部分に色をいれていきます。耳だけ単独で見るとなんか違和感がありますが…。

重ねるといい感じになりました!



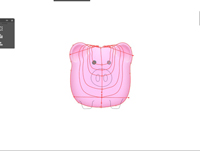
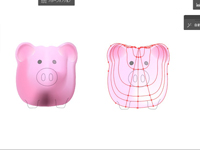
身体部分のメッシュをつくっていきます。片方だけハンドルを動かしたいときダイレクト選択ツールでなくペンツールにあるアンカーポイントツールを使うとうまく編集することができました!

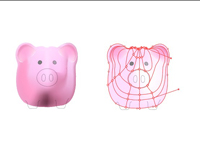
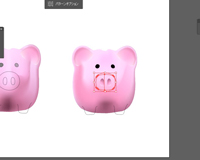
色をつけてみましたが(ひだり)ちょっとでこぼこしてて変なのでコピーつくってやり直し。再度メッシュをつくっていきます。



なんかさっきよりはいい感じになりました。鼻のあなの行程は画像保存するの忘れました。


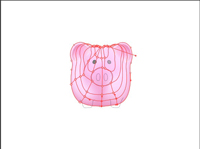
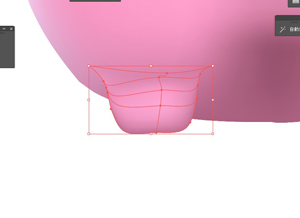
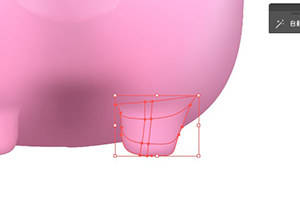
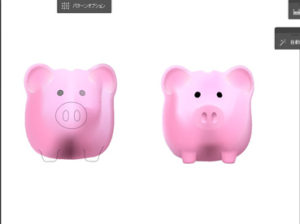
参考にしたサイトには「足の部分も耳と同じようにつくっていきます」としか書かれておらずメッシュの見本がありません。自分でいちからメッシュを作成しました。サイトや見本の画像どおりにはつくれませんでした、むずかしい。

なんとか出来上がりました~1回目よりはましになりましたが鼻の上の部分のてかり感や鼻の下のあたりからお腹の方の暗い部分の感じなどなかなか思うようにはつくれませんでした。次はもう少し複雑な画像に挑戦してみます!